
Quick Overview:
The expanding tech-stack options often leave many of us in a dilemma when selecting the most suitable one. Frontend development, particularly through JavaScript, has presented a hurdle — selecting the right framework among the profusion of options. React and Angular stand out as the top choices among industry experts. In this article, we focus on the hot topic of 2024: Angular vs React, guiding you to choose the framework that will be favorable for you this year.
Javascript, a driving force of the web development industry, has rocked in 2023. And as a leading web development company, we can see the future impact of this in 2024 as well.
Reason?
The dominance of JavaScript lies in its versatility and adaptability in building modern web applications. Moreover, the compatibility with various frameworks and libraries serves as a powerhouse, making it the go-to language for user-centric front-end development and the top choice for tech experts and developers.
According to the research, more than 98% of developers choose JavaScript for frontend development compared to utilizing it in any other backend activities, etc.
For frontend development, Javascript has huge well-known libraries and frameworks. And each framework serves a different purpose. So, before diving into the core topic, first, let’s compile a list of the JavaScript frameworks that dominated last year.
Top Frameworks of Javascript:
- React
- Angular
- Vue.js
- Ember.js
- Node.js
- Polymer
- Meteor
- Ember.js and many more
As we can see, React and Angular are the best front-end frameworks among them all. It might be the reason why people face a dilemma while choosing Javascript’s framework.
Angular vs React: Which is the right framework for your project’s front-end development? Let’s find out through this blog, which includes an in-depth comparison between React and Angular, showcasing the differences.
What is Angular?
Angular is a free and open-source framework that is written in typescript and specifically led by the Angular Team at Google. It is more popular for building a dynamic, single-page client-side application by using HTML and Typescript. This platform includes a component-based framework that gives a boost to building scalable web applications. With its powerful capabilities, AngularJS Development has become a compelling choice for modern web app development.
In 2010, Google released the very first version of Angular.js. Later, the same team rewrote AngularJS, transforming it into Angular. Since then, Google has consistently introduced new versions of Angular, almost every year. Most recently, Google introduced Angular v17, bringing with it the addition of new features.
Key features and benefits of Angular over React
- Complete Framework: This feature denotes that Angular is a full-fledged MVC that offers a comprehensive solution.
- Two-way Data Binding: Angular embraces a two-way data binding approach to simplify the synchronization between the model and the view.
- Dependency Injection: Angular promotes modular organization to make code testing and managing easy tasks to conduct.
- Command Line Interface: Angular has released the confrontational CLI to foster a seamless development process.
Advantages of Angular Framework
Let’s explore the key advantages you can leverage by choosing Angular as a frontend development framework:
- Developers have the power to create their components and can reuse them for building an application.
- Angular is a framework that highly promotes the concept of clean code and offers dependency injection.
- Angular enables web developers to effortlessly collect data from TypeScript and respond quickly based on users’ input without manually writing code.
- Angular does not require any other intermediate layer to integrate third-party libraries.
- Angular is known for its cross-platform feature that is compatible with multiple browsers, including Chrome and Firefox.
- Through TypeScript, Angular-based applications gain the significance of object-oriented architecture, leading to clear and easily maintainable source code.
What is React?
React is one of the well-known frameworks that are Javascript-based and known for its UI development capabilities. Its utilization for web development is higher; however, it is still a library rather than a language. ReactJS can be the best framework to develop single-page, client-side rendering or mobile applications.
It promotes the concept of building an interactive user experience through reusable UI components. With the power of React.js development, developers can quickly build interactive and scalable apps for multiple platforms with the ‘learn once, write anywhere’ principle.
React, the JavaScript library was developed by Meta (Formally known as Facebook) and was released in the year 2011. Until now, it has been maintained by Meta as well as communities of developers and respective companies.
Key features and benefits of React over Angular
- Lightweight: As discussed above, React is developed solely focused on view level which makes it a more flexible library.
- Virtual DOM: Yes, React uses Virtual DOM endowed with a significant impact on its performance by minimizing direct manipulation into actual DOM.
- One-way Data Binding: This feature simplifies the data flow and makes it easier for developers to understand the impact of data on each component.
- Learn Once, Write Anywhere: React’s component-based architecture enables developer communities to resume their code for mobile apps and web applications.
Advantages of React Framework
Before adopting any framework, it is crucial to explore the benefits and understand how the chosen framework can help you achieve your ultimate goal. Here are the key benefits you will embrace by choosing the React framework.
- Simplified scripting with a free syntax extension called JSX
- Developers can achieve the migration process effortlessly to React
- The declarative syntax makes it easier for developers to conduct the UI structure based on the state
- Developers can build reusable UI components due to component-based architecture
- It is simple to use and learn compared to other Javascript frameworks
- It offers SEO-friendly features for the website
- Guaranteed stable code
Comparison Chart for 2024: Angular vs React
To provide you with a quick overview of the difference between Angular and React, we have presented a comparison chart that is easy to understand. Also, gives you more clarity on your thoughts about Angular vs. React.
| Feature | Angular | React |
|---|---|---|
| Type | Well-developed MVC framework | JavaScript library for UI components |
| Learning Curve | Steeper due to its comprehensive nature | Easier to grasp for beginners |
| Language | TypeScript (JavaScript with types) | JavaScript / TypeScript (can use JSX/TSX for templates) |
| Data Binding | Two-way data binding | One-way data binding |
| DOM | Regular DOM manipulation | Virtual DOM for efficient updates |
| Architecture | Uses a modular architecture | Component-based architecture |
| Performance | Generally better for complex apps | Efficient due to Virtual DOM |
| Community Support | Strong and backed by Google | Large and active community support by Facebook |
| Directives | Rich set of built-in directives | Uses JSX for more flexibility |
| Mobile Development | Ionic framework for mobile apps | React Native for mobile development |
| Tooling | Comprehensive CLI tools and IDE support | Lightweight tooling often requires additional configurations |
| State Management | Angular Services and RxJS Observables | Uses a unidirectional data flow with states handled by props |
| Flexibility | Opinionated and follows a strict structure | More flexible, allows developers to choose tools and libraries |
| Size of Library | Larger bundle size due to built-in features | Smaller footprint, additional libraries can be added as needed |
| Testing | Robust testing support with tools like Jasmine and Protractor | A rich ecosystem with Jest and Enzyme for testing |
| Community Trends | Steady growth, enterprise-focused | Rapidly evolving, popular among startups and smaller projects |
| Dependency Injection | Built-in dependency injection system | No built-in system can use third-party libraries like InversifyJS |
| Updates | Major updates at a slower pace | Frequent updates and improvements |
| Development Speed | Slower due to the comprehensive nature | Faster development, quicker learning curve |
| Usage | Widely used in enterprise applications | Popular in startups and front-end development projects |
| Server-Side Rendering | Supports server-side rendering (Angular Universal) | Supports server-side rendering with framework like Next.js |
| Backward Compatibility | More challenges with major upgrades | Generally easier to upgrade due to the modular nature |
Difference Between Angular and React: In-Depth Insights into Contrasts
Angular and React are two leading front-end development frameworks, each with notable similarities and dissimilarities. However, in this section of the blog, we will shine a spotlight on the factors that highlight the difference between Angular and React.
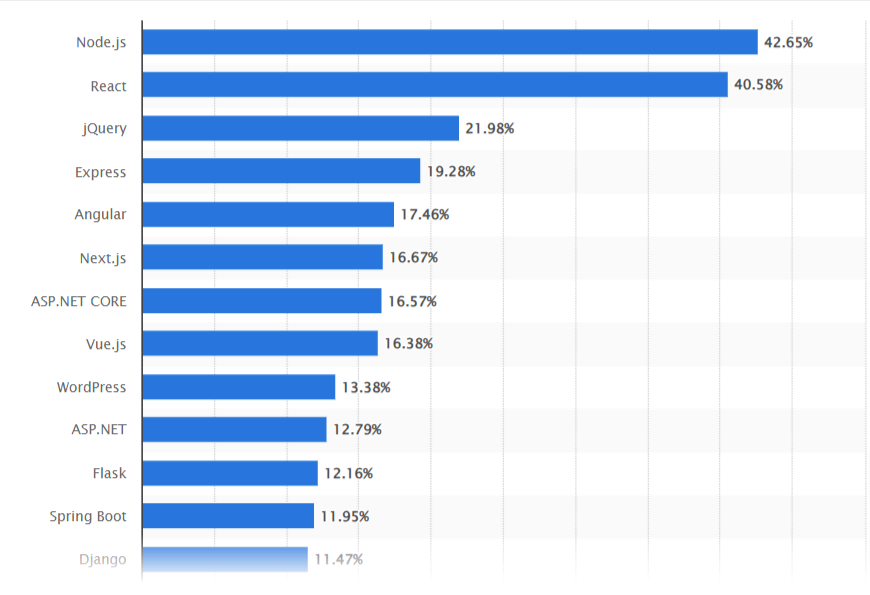
Popularity: Angular vs React

As we can see in the popularity graph, React and Angular are included in the top 10 popular web frameworks. These data are based on a survey conducted in 2023. If you notice, React is always one step ahead in terms of popularity compared to Angular.
However, this popularity varies based on the enhancement and addition of new features in the respective framework every upcoming year. Thus, considering these as equal contenders and potential replacements for each other.
Winner:
React
Top 10 Web Development Frameworks in 2024
Click Here To Read The BlogData Binding Models: Angular vs React
Angular:
Angular utilizes a two-way data binding model, which means that changes in the code are automatically reflected in the design without much effort.
We can think of it as a live chat between the webpage’s brain (code) and its appearance (what we see).
React:
On the other hand, React follows the one-way data binding approach. The right term we can consider as a one-way announcement.
The entire process includes the flow of information from source to different areas, which means, parent to children data flow.
Rendering: Angular vs React
Angular:
- Angular relies on the Real DOM to implement changes.
- This means that when web experts make modifications using Angular, the entire tree structure needs to be updated which leads to performance hindrance.
- However, the team of developers working on enhancing Angular is addressing this issue by identifying the specific component where changes have been made.
- By doing so, they aim to optimize performance and reduce the impact of updates on the entire application structure.
React:
- React relies on the Virtual DOM to implement changes.
- This approach of the Virtual DOM enables developers to make modifications to a particular element or component without updating the entire application structure.
- This efficient mechanism empowers developers to focus on and update specific parts of the application, enhancing both performance and development flexibility.
Library Comparison: Angular vs React
Angular:
As we know, Angular is a fully-fledged framework that simplifies overall software development. In this case, developers are not required to install basic libraries, including data binding and project generation.
React:
On the other hand, React is just a UI development framework. Therefore, creating an app through React demands additional libraries.
For example, to optimize state management and API integration, developers can deploy Redux, React Router, etc.
Winner:
Angular
Real-World Examples: React and Angular
Angular and React, the extremely powerful front-end development frameworks, are continually evolving with new enhancements and features, drawing attention from leading tech giants to embrace their capabilities. In this section, we will explore well-known companies that choose either Angular or React for their web development.
React:
Facebook
Instagram
WhatsApp Web
Netflix
Airbnb
Angular:
Google Workspace
Youtube TV
Microsoft Office Online
IBM Cloud Console
Forbes
React vs. Angular: When to Choose Which?
As we near the conclusion of Angular or React, determining the optimal front-end framework becomes crucial for you now.
Both React and Angular play indispensable roles in web development, offering unparalleled capabilities to developer communities. Adopting either for a project requires careful consideration, as each has its unique features and abilities tailored to different types of applications.
Here are the key points to help you choose the right and best front-end framework in 2024.
Choose Angular If:
- You are looking forward to developing large and bit complex applications
- You want an application that can be maintained for a long term
- Your business looking to build a strict project structure
- Building a web application as well as a comprehensive testing environment is essential for the project
- You have in-depth knowledge of #C and JAVA
Choose React If:
- You are looking to build a dynamic and interactive application
- Customization is your priority
- You want to craft a single-page application that adopts fast rendering
- SEO is a key aspect of your project
- You as a developer are well knowledgeable in HTML, CSS, and Javascript
Concluding lines on Choosing the Right Framework in 2024
Angular and React remain the top choices for developer communities, and their continued evolution ensures their sustained popularity. Despite the extensive benefits offered by both React and Angular, it is accurate to note that React, with its substantial community support, has seen consistent growth year after year.
Nevertheless, the decision to choose the right platform for your next project should be entirely dependent on project requirements, project type, usage, and other factors. If you still find yourself in a state of confusion or have doubts, our team of expert front-end developers is here to assist you at the highest level.
FAQs on React vs Angular
Is React better than Angular?
How are React and Angular different from each other?
What is the difference between Typescript and Javascript?
Why is React faster than Angular?
Found this post insightful? Don’t forget to share it with your network!





